Familiarise With The Best Figma Plugins For Design Systems Within Minutes
 Figma is an interesting collaboration tool for designers. If you want to create a complicated design within a short time, Figma can help you to speed up your work, maintain accuracy and save your time. On top of that, you can use multiple plugins, which will speed up your work and work as a guideline in your design. In UI design, you will need to deal with many frames in one project. Keeping track of them and maintaining them can be difficult for you sometimes. You can use different design system plugins to ease your work. But what are the best Figma plugins for design systems?
Figma is an interesting collaboration tool for designers. If you want to create a complicated design within a short time, Figma can help you to speed up your work, maintain accuracy and save your time. On top of that, you can use multiple plugins, which will speed up your work and work as a guideline in your design. In UI design, you will need to deal with many frames in one project. Keeping track of them and maintaining them can be difficult for you sometimes. You can use different design system plugins to ease your work. But what are the best Figma plugins for design systems?
Design system plugins are like the supervisor of the whole design system. If you have a complicated design under process, the design system plugin will keep track of each frame and element to make your work easier and more organized. So, let’s learn about some design system plugins of Figma that will make your work easier and efforts worthwhile.
What Design System Plugins Do

A design system plugin has multiple uses. Based on the uses, you can also categorize the plugins. Some plugins include random content, some look for specific designs and content, and others can organize your design system. Some plugins also provide all the services together.
The main purpose of any plugin is to make your work easier by providing you with specific services or including design elements in your design. Using plugins makes your work easier and simpler. Also, you can get inspiration from other designers. Design system plugins are exceptionally useful to make your complicated design understandable.
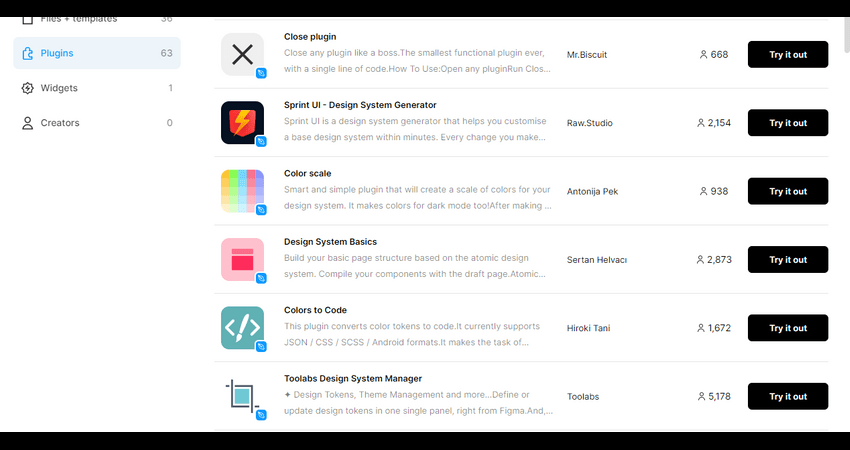
Best Figma Plugins For Design Systems
You will find multiple plugins that are similar. Their structure and their working process might be similar, but each of these plugins has some special features and usability that make them unique and can make them stand out. Here are some design system plugins that you need to know about to make your design more useful
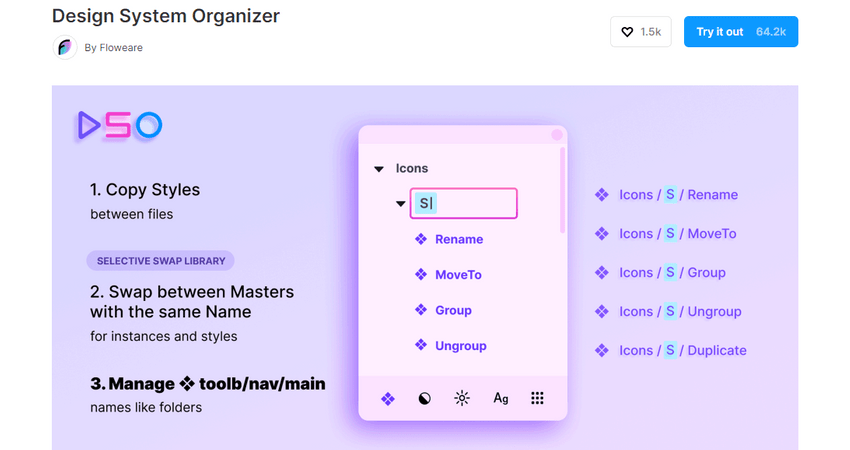
Design System Organizer

While creating an entire app or website, you will need to have similar-looking options. These options will maintain the symmetry of your design. The ‘design system organizer‘ plugin helps you to copy multiple elements and styles in one go.
This copy option helps you to have the same proportions for your design and makes you understand how the design will appear. There are a few specific features that make this plugin very useful and popular among designers.
Best features:
- Copy style between files
- Import or export styles
- Swap instances based on design requirements
- Link one design with another
- Use folder-like interface for different pathnames
Pros
- Easily understandable
- A large variety of elements
- Freedom of choosing designs
- Can create a combination of designs
- Saves time
Cons
- You will need an account to use the design system organizer plugin. Can’t directly use the plugin directly without an account.
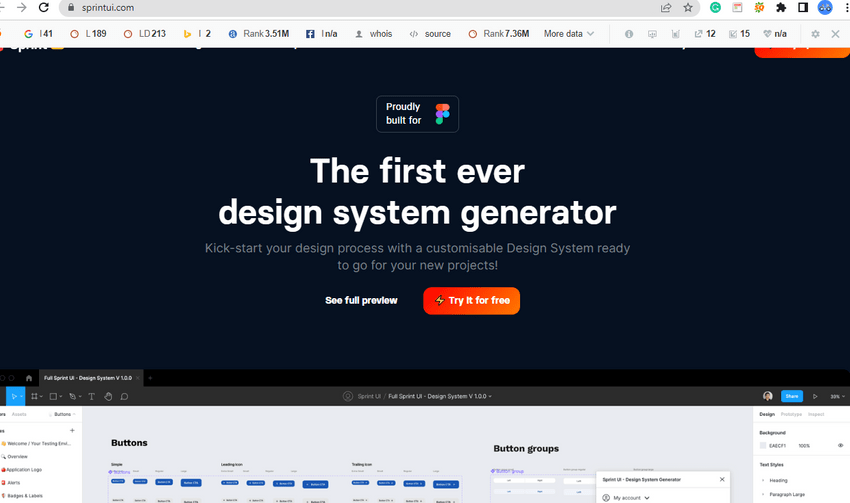
Sprint UI Design System Generator

Sprint UI is a design system generator that can help you to customize your website or app design however you want. Multiple options will give you the freedom to choose and help you to understand what will go better with your design. You can change colors, layout, navigation, or form.
This plugin will also help you manage your logo, typography, and forms. Create an interactive design using this plugin and get amazing output. You will find options for customizing every individual element and interface of your design. If you want to create an amazing and unique design using simple elements, this plugin will help you to achieve that.
Best features:
- 700+ resizable components,
- 900+ icons and your typography
- Color guide sorted out (5 color shades)
Pros
- Specially designed for Figma
- Can customize your base design system with minimum effort
- Perfect for beginners
- Directly connected with the website
Cons
- Cannot create an entirely new design using this plugin
Toolabs Design System Manager

Toolabs Design System is like all the design management operations in one place. This design system plugin will help you to manage any type of Figma design. You can tokenize any style and import it into your design. It will also allow you to use new tokens. You can attach your style with another token to improve the design.
To use toolabs design system plugin, you need to create an account on the toolabs website. This plugin works on any type of element and is very inclusive of different designs. So, you will not feel any e difficulties adjusting your design according to your need. You can also create new styles using this plugin.
Best features:
- A library for design Tokens, Theme Management, and more.
- Use design tokens to make your design more resourceful
- Directly insert design panels in your design
- Select and attach the existing token
- Use real contents
Pros
- Easy to use
- Get access to all design styles
- Edit the style however you want
- Simple and understandable commands
Cons
- Logging in before using the plugin can discourage users
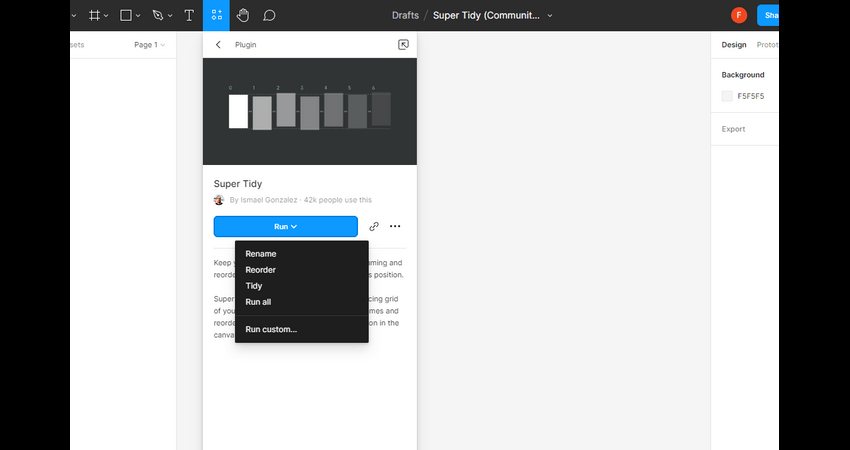
Super Tidy

The ‘Super Tidy‘ plugin was first launched in July 2019. Since then, the plug-in has been improved several times to make it more user-friendly. From the name of the plugin, you can say that it makes your design tidy and look cleaner. It is an interesting plugin to work with.
No matter how large your design is, you will be able to resize and align the frames of your design to make it easily understandable using this plugin. It is common for a design to become larger when there are many options. Also, responsive designs need a lot of frames to work properly. You will need an appropriate plugin to arrange them properly.
Best features:
- Can make a design Neat and organized
- Easily understandable procedures
- Applicable for different design systems
- Can work with different frames elements in one design
Pros
- Easy to use
- Can be applicable for larger designs
- Multiple scaling options
Cons
- Can be difficult to understand at first glance
- A lot of options can confuse new users
Figmaster

Figmaster is not only a plugin. It is the workbook that Figma has created for its users to familiarize them with the modern design system. You will learn about style guide, components, documentation, and their uses in your design system while using this plugin. This plugin will work as your assistant and instructor at the same time.
You will get an entire course in this plugin. By completing the lessons, you will be able to build your own design system step by step. Figmaster will familiarise you with every individual aspect of the design system and make you proficient in using design elements in your design. The course is also divided into easily understandable lessons to help you learn better and faster.
Best features:
- A unique plugin containing a whole course about design system management
- Connected with the Figmaster website for more information
- Divided into multiple lessons
- Practice examples after every lesson
Pros:
- Easily understandable lessons
- Step by step procedure
- Can jump to any lesson whenever you want
- Easy access
- Useful exercises
Cons:
- It does not have a huge library of the design system
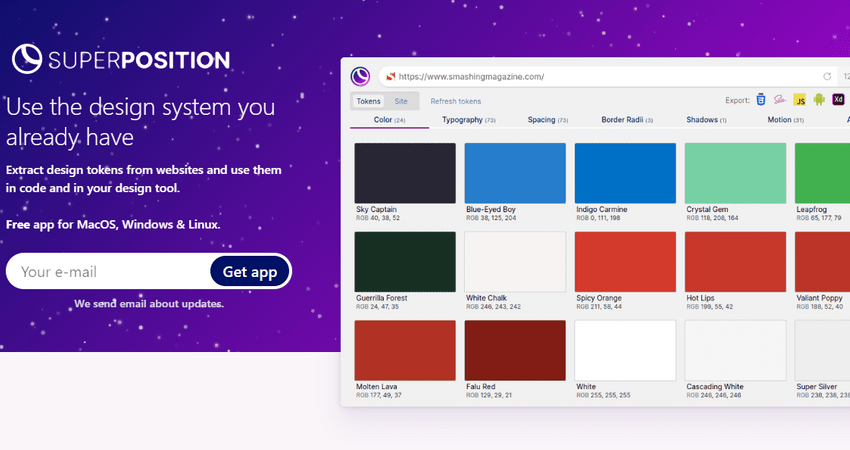
Superposition

When you like a design element and you want to apply it to your design, it will be difficult to create it exactly like the one you have seen. So, it will be really helpful if you can just copy the design and use it as a design token. ‘Superposition‘ helps you to make that come true. Using this plugin, you can extract any design token from a website and include it in your design.
The plugin is directly connected with the website of the main website you will find different locations and Designs that will help you to get an idea for the type of element you need and how to put them in your design.
Best features:
- export CSS, SCSS, and JavaScript designs in Figma
- copy any design element
- use design elements in your design without any restraint
Pros
- easy to understand
- less time-consuming with accurate result
Cons
- Need to be connected with the ‘Superposition’ website to be able to use the design tokens
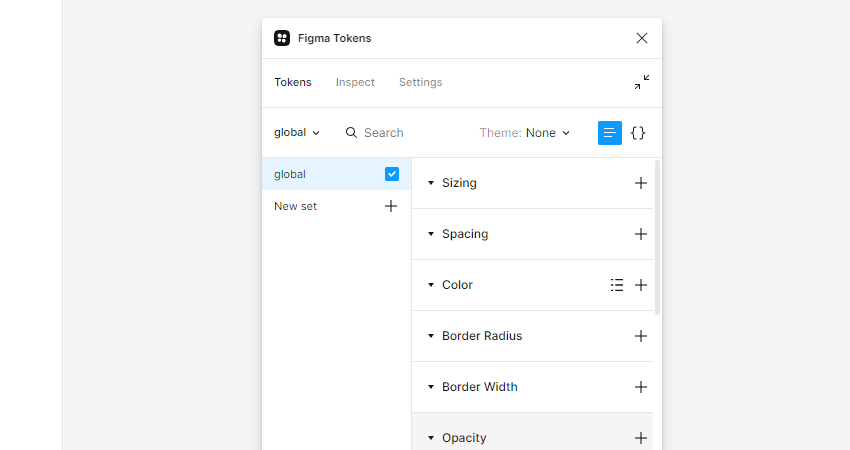
Figma Tokens

While thinking about designing tokens to help you fasten your work, ‘Figma Tokens’ is an interesting plugin. Using this plugin, you can directly include elements and make them blend naturally in your design. You will not need to sign in or create an account to use the token. It is a built-in design token created by Figma exclusively to make your design experience smoother.
Using Figma tokens is simple and easy. If you are a new user, you might struggle to find resources and inspiration for your interactive designs. Figma tokens will help you in that case and enrich your knowledge about using different design styles and enrich your design.
Best features:
- Use design tokens of different categories
- Expand your design options
- Include different typography in your style
Pros
- Change your design with different types of tokens
- Make a more interactive and user-friendly design
- Multiple options to choose from
- Faster and easier to apply design tokens in your design
Cons
- Too many options can confuse new users
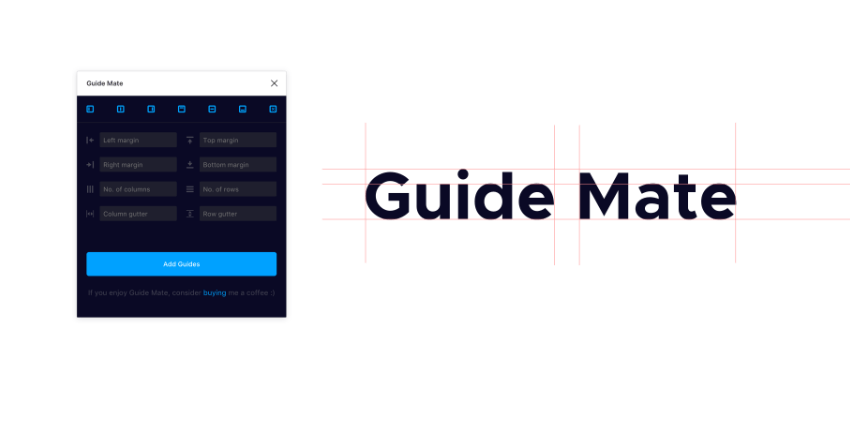
Guide Mate

It is surely beneficial if you choose your preferred design and scale from multiple options. But it is even better if you can make and customize your scaling however you want. Guide Mate is the perfect plugin for changing the scaling of your elements and frames. You can create margin, gutter, and individual spacing for your design.
Guide Mate is a simple and lightweight plugin. You can open it within a few seconds with a single click and determine Your scaling however you like. It will not proud your design or make it complicated to look at. Simply, put it is the perfect guideline system that can be helpful for your design.
Best features:
- work with multiple scaling system
- can be applied to any type of design
- can be used as the scaling guide for a group of frames or elements at the same time
- Create your own killing with the ‘add guide’ option
Pros
- simple guideline
- easy-to-use
- faster process
- agile and inclusive for any design
Cons
- It can be confusing if you do not understand the plugin structure
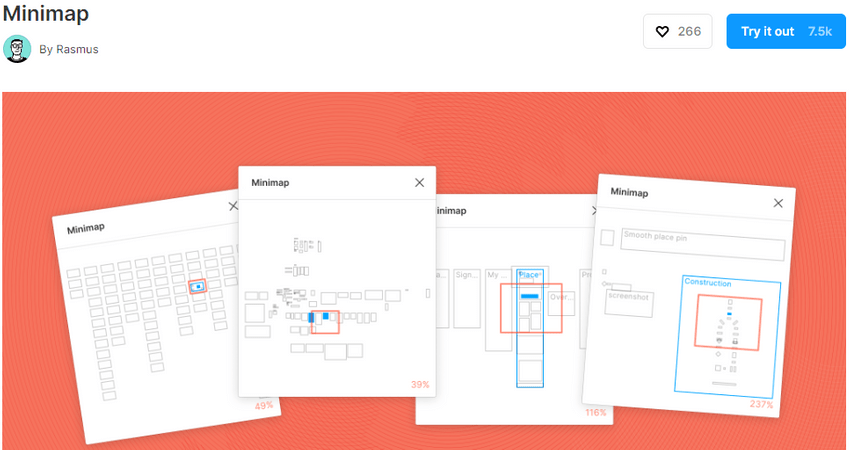
Minimap

While looking at the outline of a complete design, you’ll need to understand how the frames are organized to get a clear understanding of them at a glance. Minimap will be a great help for you. Using Minimap, you can zoom in and out of your design and see the position of any frame. Using this plugin, you can also look at the navigation and how each layer works.
Minimap was first launched in November 2019. Since then it impressed many users. you can speed up your work with the additional observing skill this plugin provides. Especially if you are a UI designer who is working on a big project, this plugin will help you to keep your project neat.
Best features:
- Presents all the frames of your design on one screen
- Easy to understand and navigate
- Can make any changes in the arrangement of the frame
Pros
- Simple to operate
- Less time-consuming
- Easily understandable commands
- Don’t need to include any extra login or connection
Cons
- The pop-up window can confuse you at the first sight
Final Thoughts
Creating an efficient and successful design for your application or website consists of multiple steps and repetitive processes. If you want to make all this process count, you’ll need to take help from different plugins. Design plugins might not sound fancy, but they are one of the most important plugins for Figma.
Figma helps you to make your design interactive, easily understandable, and inclusive. Knowing the best Figma plugins for design systems can enrich your designs and make them easily accessible for everyone. Learn the tips and tricks about the design system plugins today and take your project to another level.