Learn how to design a banner in Figma
The interactive, web-based tool Figma can do miracles. If you are in the designing field, you already know how an appropriate tool can boost your efficiency. The swift movement and vast resources have made Figma one of the most liked applications to designers. Even non-designers can also make changes in designs using Figma.
Though Figma is most suitable for UI/UX designs, you can also create eye-catching printable designs. Figma banner designs can highlight your offer or campaign and make them more successful. Let’s learn the process to design a banner in Figma and give your ideas shape. What are you waiting for? Let’s get started.

How To Design A Banner In Figma
Designing a banner using Figma is quite simple and straightforward. You can design extraordinary and highlighting banners by following these steps.
Choose Banner Style
There are different types and sizes of banners based on the purpose, position, and use. You can design any banner using Figma. But you must choose which goes well with your event and purpose. Rectangular banners are the most common. There are different proportions that you can choose from. You can find different banner examples on Dribbble, Behance, and other websites.
Draw The Outline Of Your Banner
After choosing the size and type of your banner, you need to outline the banner. Think where you want to place the elements and sketch the rough Idea on paper or in your design file. I have tried making a design similar to a banner I found online and used that as my outline. Use different plugins or Figjam files to jot down all your thoughts and ideas to create the outline of your banner. You will find multiple wireframing options in the plugin.

Take A Frame
Based on your design, create a frame that maintains the proportion of the design and is detailed enough so that it doesn’t crack while printing. Click on the ‘F’ button on your keyboard or right-click on the frame icon from the top panel of your Figma file. The option to create a frame will appear. On the design panel, the options to change frame size and style will appear. I have created a frame that is 1500 x 560 pixels for my design. You can add colors, and margin, and divide the frame into multiple columns and rows to make your work easier.

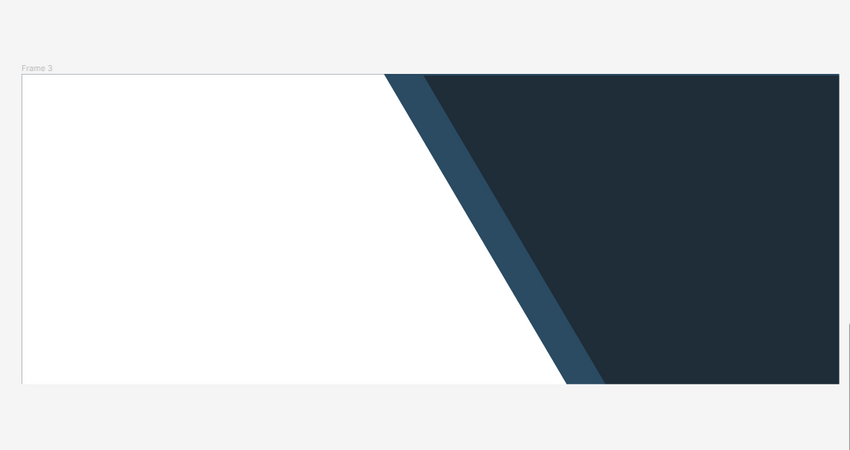
Design Background
You can the background plane with a single color or simple shading. But if you want to make it more interesting, you can add different graphics and shapes suitable for your background. To add a rectangle press the ‘R’ button on your keyboard. For the ellipse, you can press the ‘O’ button. Edit the properties of the shapes from the design panel.

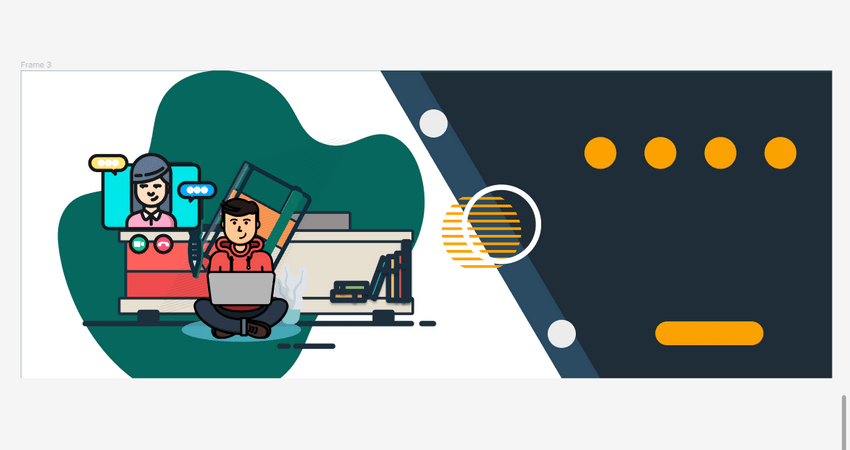
Insert Elements
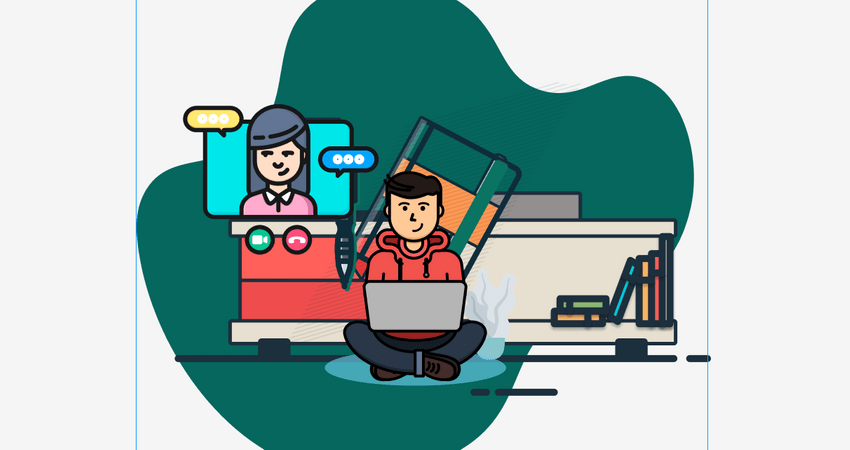
After preparing your background, it’s time to insert elements into the design. I have chosen two pictures as visual elements, removed their background, and placed them in my design.
To insert the image you can ‘drag and drop the images or use the ‘place image’ option from the main menu. You can also use the ‘ctrl+shift+K’ as its keyboard shortcut.
You can use the ‘Remove BG’ plugin for removing the background. Right-click anywhere on the design file, go to the ‘plugin’ option and choose ‘find more plugins’, then search ‘Remove BG’. The plugin will appear. Set the API key you’ll find in the ‘Remove BG website’ to start using the plugin. After activation of the API key, click on the image, and run the plugin to remove its background.
If you want to include any illustration you can also use different plugins or import the illustration into your design.

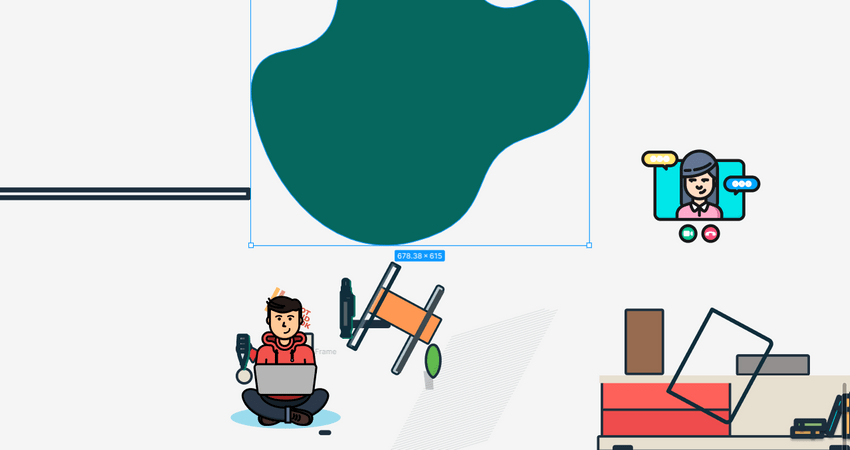
Resize And Scale The Elements
After adding the elements, it’s time to resize them and adjust their position. Without resizing, the design might look shabby and unpleasant. You will find different scaling options in the design panel of Figma.
Click on any corner of your image and drag your mouse inward or outward to resize it. Press the shift button of your keyboard to maintain the proportion while resizing your image.

Save Printable Copy
When you are done with designing and satisfied with the result, you can save your banner in different forms. It will help you to print them and use them however you need.
To save your design on your device, click on the ‘export’ option from the main menu, then select the layers or frames you want to export. You can also change your export options from the bottom of your design panel.
Why Design Banner In Figma
Designing in Figma is a fun and easy process. Even non-designers can design a banner using Figma tools. There are multiple plugins and extensions that you can use to import different design elements and use them to customize your design. Also, you will find different Figma banner templates in the Figma community. These free Figma banner designs will help you to understand how you can make your design better.
Final Words
Using banners for promoting your business or campaign is not a new idea. People have been using banners for ages. And now with all the digital tools, creating banners has become a lot easier. Figma made this process even simpler. Learn how to design a banner in Figma and enhance your skill.